En este apartado iré liberando diseños que vaya creando para que los puedas usar libremente en tus proyectos.

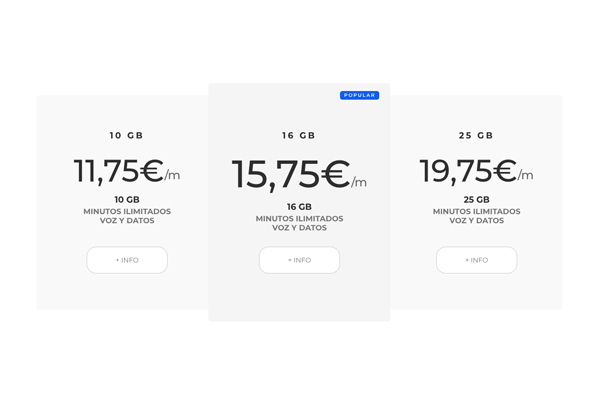
Diseño de tabla de precios al estilo Elementor construido de forma nativa (no widget).
Sin limitaciones de contenido y estilos. Se puede editar con total libertad para incorporar lo que queramos.
✋ Contenido sólo para miembros. Suscríbete

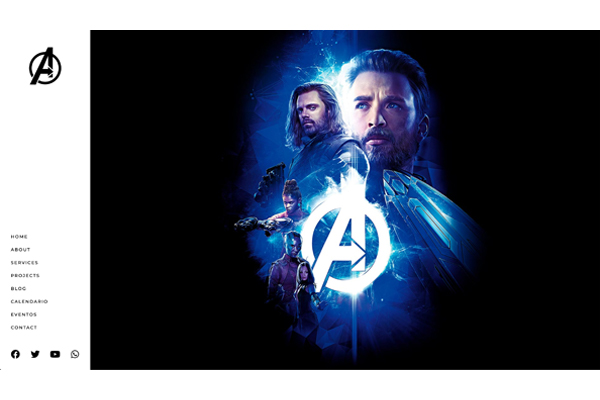
Plantilla de sidebar para utilizarlo de menú lateral fijo.
Os dejo una demo para que veáis el efecto y también un vídeo explicativo de cómo está hecho y cómo podéis modificarlo a vuestro gusto.
✋ Contenido sólo para miembros. Suscríbete

Un botón con efecto latido que abre un popup. Está hecho con un widget html con todos el estilo y javascript embebido.
Aquí podéis ver la demo y un vídeo explicativo.
Gracias a Christian Gamero por ceder el diseño!
✋ Contenido sólo para miembros. Suscríbete

Sección realizada con el widget de Call to Action y un poquito de CSS para meterle ese borde interior.
Se pueden jugar con las opciones de Hover para darle el efecto deseado. Demo aquí
✋ Contenido sólo para miembros. Suscríbete

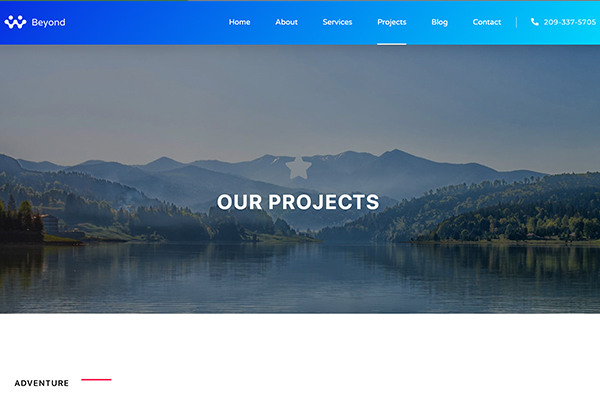
Transición nativa de una sección principal a otra haciendo un fundido a color sólido negro y otros motion effects.
Tenéis que ir la demo para verlo en movimiento.
La transición se puede hacer al color que queráis pero es importante cambiar el fondo de página a ese color.
✋ Contenido sólo para miembros. Suscríbete

Dos maneras de ocultar/mostrar una sección de una manera rápida sin necesidad de un addon externo. Son dos plantillas que lleva un widget html ocn javascript embebido.
Demo Botón | Demo Icono
✋ Contenido sólo para miembros. Suscríbete

Texto transparente sobre una imagen de fondo.
Con sólo una línea de CSS se puede mezclar, de diferentes formas, la letra con el fondo. En la demo hay dos secciones.
✋ Contenido sólo para miembros. Suscríbete

Tranquilos, yo tampoco sabía lo qué significaba.
Se supone que es una tendencia en diseño para 2020, aunque yo creo que sólo encaja en ciertos tipos de diseños.
Básicamente está todo hecho con sombras en CSS. Demo.
✋ Contenido sólo para miembros. Suscríbete

Sección principal con varios elementos superpuestos.
Adaptada a responsive.
✋ Contenido sólo para miembros. Suscríbete

Menú tipo app para móviles con acceso a diferentes secciones. El icono del medio está pensado para disparar un popup con el menú de navegación.
✋ Contenido sólo para miembros. Suscríbete

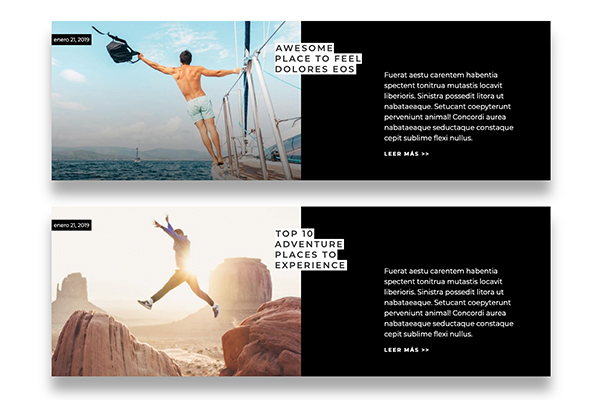
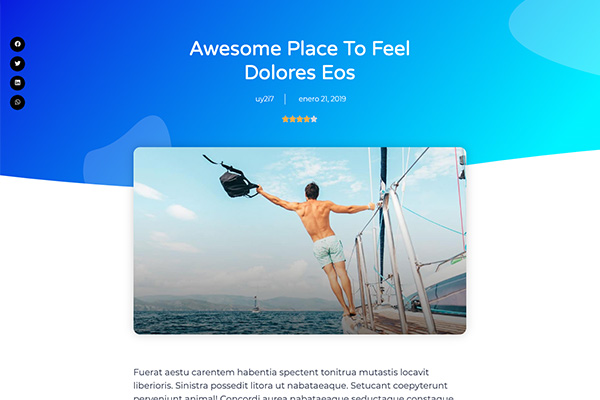
Portada de blog con los estilos de post a full width.
Se utiliza CSS Adicional para definir la estructura pero todos los colores y tipografías se pueden gestionar desde el Widget de Posts nativo. Demo aquí.
✋ Contenido sólo para miembros. Suscríbete

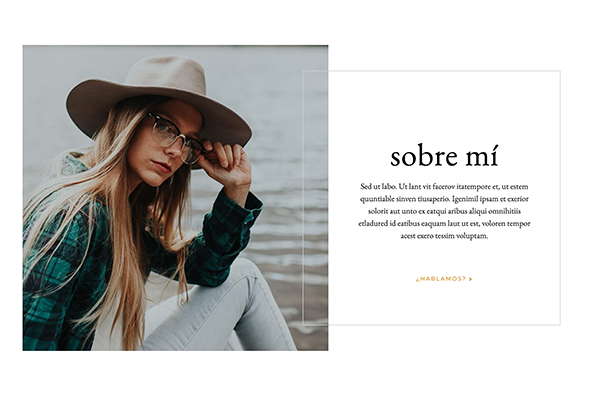
Diseño pensado para una página de sobre mí con foto del protagonista y una breve descripción en la parte derecha.
Perfectamente adaptada a responsive.
✋ Contenido sólo para miembros. Suscríbete

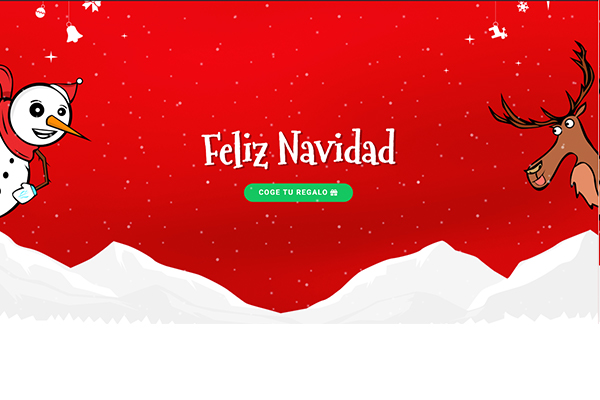
Efecto de nieve en fondo, creado con CSS para mejor rendimiento. El código necesario está dentro de la sección, en CSS Adicional, con la clase .snow-bg. Puede aplicarse a cualquier sección/columna/widget. Demo aquí
✋ Contenido sólo para miembros. Suscríbete

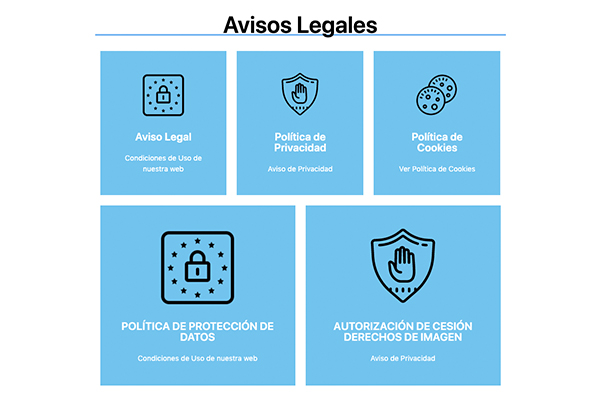
Sección creada por Rafa (miembro de la Comunidad) para notificar las distintas páginas legales de una web con la finalidad de cumplir con la RGPD.
Aquí os dejo un vídeo con la explicación de esta sección.
✋ Contenido sólo para miembros. Suscríbete

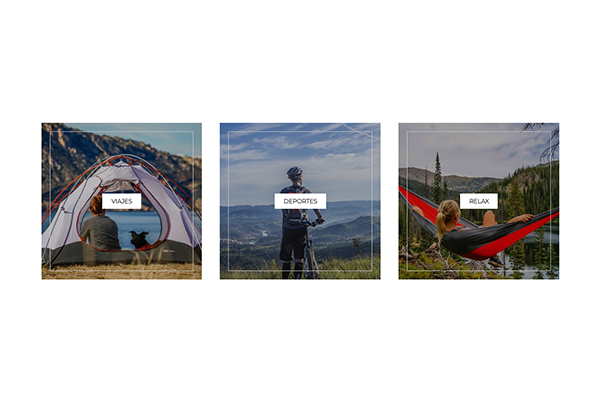
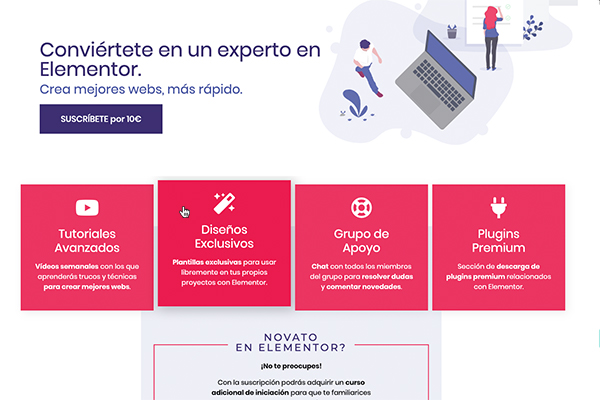
Efecto hover de flotación leve para estos cuadros informativos con enlaces a otras páginas. Totalmente responsive. Podéis verlo en Inicio
✋ Contenido sólo para miembros. Suscríbete

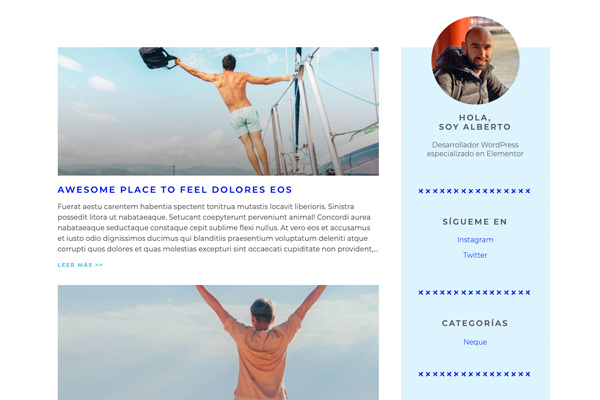
Diseño de portada de Blog con sidebar.
Son dos plantillas: la sección entera que incluye el widget de Posts de Elementor con la columna derecha + plantilla de sidebar que se integra justo ahí. Demo.
✋ Contenido sólo para miembros. Suscríbete

Un header sticky con un comportamiento distinto a los habituales. Se oculta al hacer scroll hacia abajo y aparece cuando hacemos scroll hacia arriba. Demo aquí
✋ Contenido sólo para miembros. Suscríbete

Botones de compartir en plantilla de post con el widget de «Social Share». Le he metido animación en hover y rotación, todo por CSS. Ojo con el posicionamiento, tendréis que modificarlo seguramente. Demo aquí
✋ Contenido sólo para miembros. Suscríbete

Esta plantilla te permite añadir una barra superior a tu página que va avanzando coloreándose a medida que haces scroll. Demo aquí
✋ Contenido sólo para miembros. Suscríbete

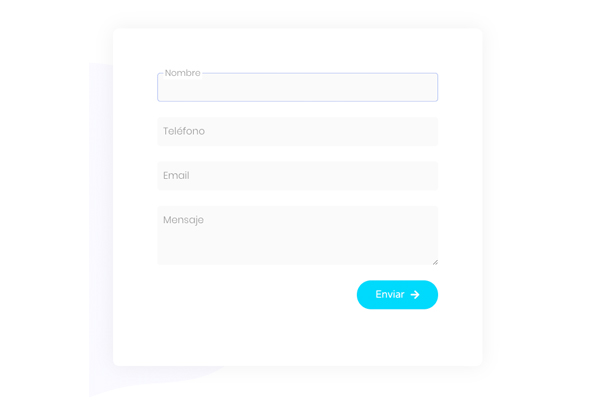
Se trata de una sección con un formulario al estilo de los que usa Google donde el texto de ayuda (placeholder) sube con una pequeña animación al pinchar en él. Demo aquí.
✋ Contenido sólo para miembros. Suscríbete

La caja de biografía para autor que ofrece Elementor no tiene responsive cuando escoges la configuración de la imagen alineada a la izquierda. Con esta plantilla queda arreglado.
✋ Contenido sólo para miembros. Suscríbete

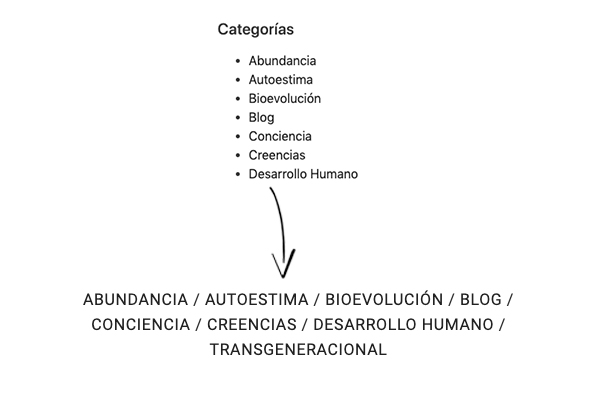
Modificamos el estilo del widget básico de Categorías de Posts con CSS ya que Elementor no permite personalización.
✋ Contenido sólo para miembros. Suscríbete

Sección con un divisor de sección que se va moviendo, efecto que queda muy chulo. Tenéis la demo con explicación aquí para que lo veais en movimiento.
✋ Contenido sólo para miembros. Suscríbete

Página de contacto pensado para una empresa de diseño de interiores, fácilmente reutilizable.
✋ Contenido sólo para miembros. Suscríbete

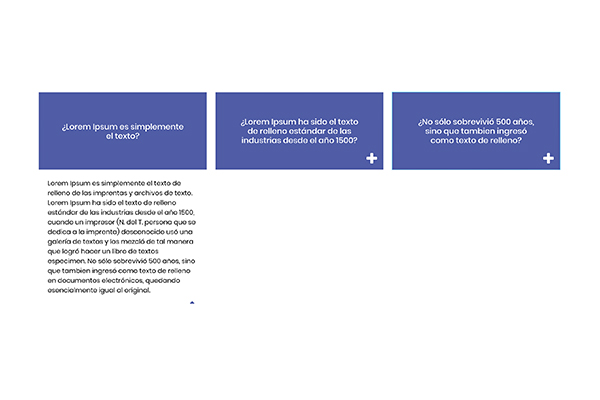
Widget para preguntas frecuentes creado a través del elemento «Alternar». Aquí os dejo una demo para que lo podáis ver en directo y os hagáis una idea mejor.
✋ Contenido sólo para miembros. Suscríbete

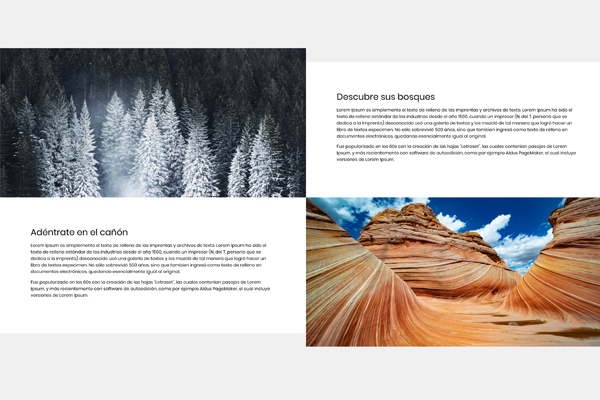
Sección a ancho completo de imagen + texto. Las imágenes tienen un pequeño margen negativo para salir del encuadre. Preparada con mimo para responsive.
✋ Contenido sólo para miembros. Suscríbete

Texto a doble columna con borde y encabezado centrado. Perfecto para reflejar listados con textos largos y enumerados.
✋ Contenido sólo para miembros. Suscríbete

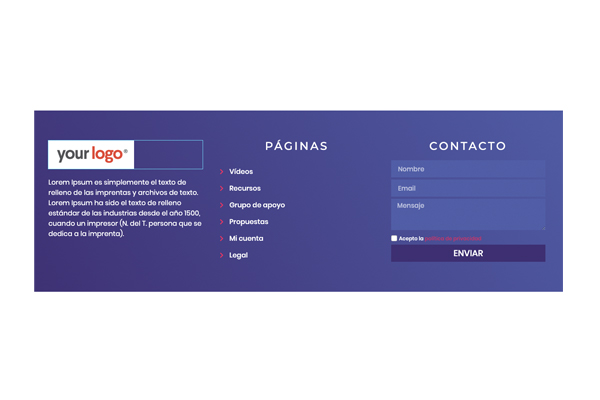
Footer con 3 columnas: una con información sobre la web, otra con enlace a las páginas y por último un formulario de contacto simple.
✋ Contenido sólo para miembros. Suscríbete

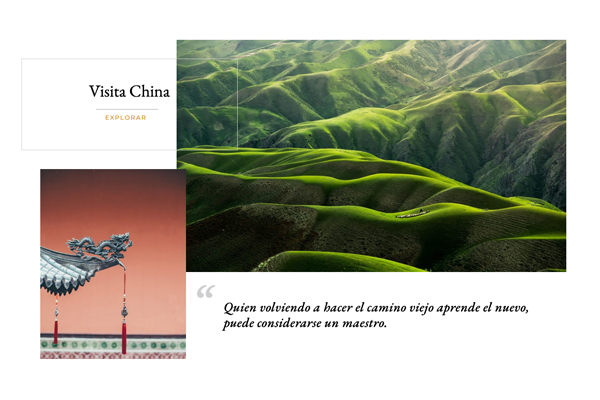
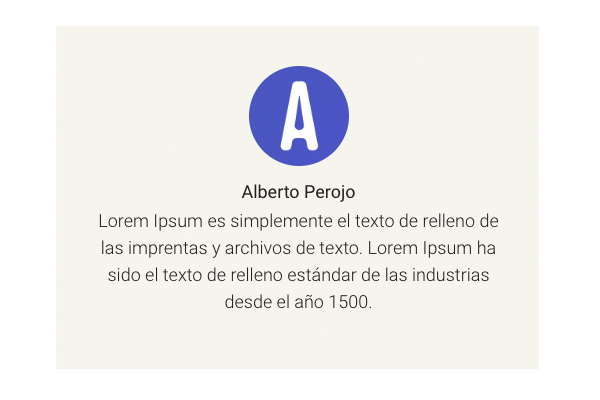
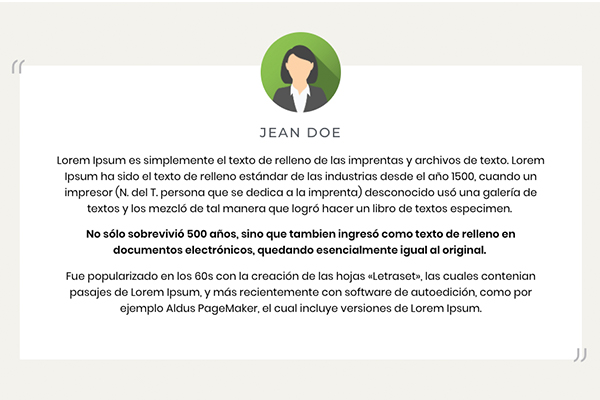
Caja de testimonio utilizando márgenes negativos para desplazar la foto hacia arriba y CSS personalizado para colocar las comillas de cita en las esquinas.
✋ Contenido sólo para miembros. Suscríbete

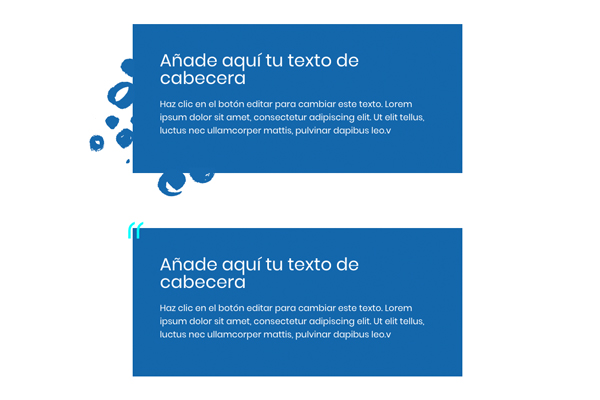
Utilizamos CSS para conseguir unos bordes personalizados perfectos. Os presento 3 tipos de bordes distintos: imagen transparente, cita/testimonio y línea de color sólido.
✋ Contenido sólo para miembros. Suscríbete

Botón para volver a arriba que aparece poco a poco al ir haciendo scroll en la página. La animación es configurable. Hay que enlazarlo a un identificador en el header.
✋ Contenido sólo para miembros. Suscríbete

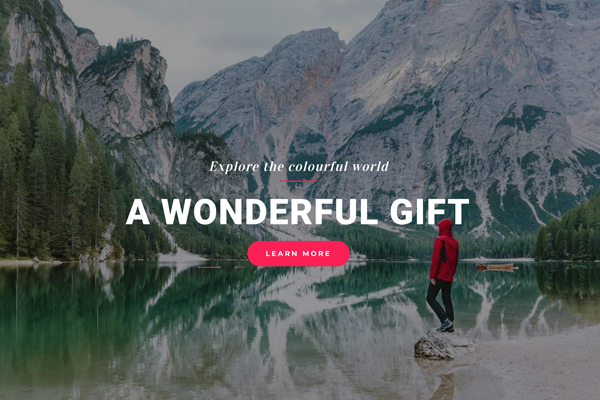
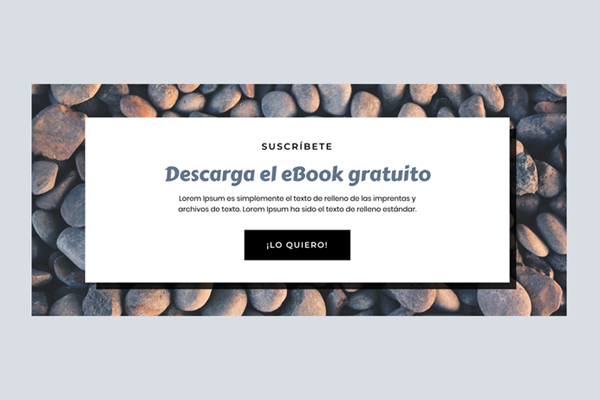
CTA con imagen de fondo y columna con sombreado negro. Perfecto para usarlo como reclamo para descarga o suscripción a newsletter.
✋ Contenido sólo para miembros. Suscríbete

Sección estilo «fieldset» hecha 100% con Elementor, sin CSS.
El cuadro está montado con una sección interior que puedes copiar y pegar donde quieras ya que el fondo de todos los elementos es transparente.
Mención a Javi Pereda por el tip de la transparencia 😉
✋ Contenido sólo para miembros. Suscríbete
Para apuntarte sólo te vamos a pedir que nos digas tu preferencia de horario y la plataforma que suele usar para videoconferencias.
Esta información la recibirá únicamente tu compañero asignado para que os sea más fácil quedar.
La comunicación será por Email o Discord, lo que prefiráis.
Al enviar este formulario aceptas que tu nombre, email y preferencias se compartan con el compañero que se te asigne.
